티스토리 블로그는 화면 구성 등의 자유도가 높다 보니,
종종 스킨을 변경하고 싶은 욕구가 생기곤 합니다.
저도 그런 욕구를 참지 못하고, 스킨 변경을 수행하였다가
색다른 경험을 하게 되었습니다.
티스토리 블로그 관리자 페이지에서 확인한 조회수와 애드센스 페이지 상의
조회수에 차이가 확연히 달라진 것을 목격하게 되었습니다.
그에 대한 원인을 찾다보니, 티스토리 블로그 html 편집 창의 <head></head> 사이에
추가했던, 애드센스 광고 메타 태그, 네이버 서치어드바이저 메타 태그, 구글서치콘솔 메타 태그가
모두 삭제된 것을 확인할 수 있었습니다.
그럼 지금부터, 티스토리 스킨 변경 전일 경우, 티스토리 변경 이후일 경우를
구분하여, 해야될 작업에 대해서 알아보겠습니다.
티스토리 스킨 변경 전일 경우
티스토리 스킨 변경 전일 경우, 티스토리 html 편집 화면으로 이동하여,
<head></head> 사이의 메타 태그들을 복사해 두면 됩니다.
보통 아래의 사진과 같은 형태의 메타 태그를 확인할 수 있습니다.
순서대로, 구글 애드센스, 구글서치콘솔, 네이버서치어드바이저의 메타 태그입니다.
혹시, 이외에 추가한 태그가 있다면 해당 부분도 복사해두는 것이 좋습니다.

위와 같이 태그를 복사해 둔 뒤, 스킨 변경 후, html 편집 화면으로 이동하여,
<head></head> 사이에 복사한 뒤, 적용 버튼을 눌러주시면 해당 내용이
반영됩니다.
티스토리 스킨 변경 후일 경우
이미 티스토리 스킨 변경 후에 이 글을 보셨다면,
위의 방법보다는 일이 조금 번거로워집니다.
구글애드센스, 구글서치콘솔, 네이버 서치어드바이저 사이트를
방문하여, 각각에 대한 메타 태그 값을 복사해와서,
스킨 편집 페이지 상의 html 편집 창에 추가해야 됩니다.
아주 어려운 방법은 아니니, 아래의 목차에서 하나하나 순차적으로
진행해 보도록 하겠습니다.
구글애드센스 메타 태그 추가
구글애드센스의 meta 태그는 티스토리 블로그에 광고 표시,
구글애드센스 관리페이지로의 통계정보 전달등의 역할을 수행합니다.
해당 meta 태그가 중간에 빠질 경우, 티스토리 블로그 자체의 설정에 의해,
광고는 표시될 수 있으나, 페이지 뷰등의 통계정보가
누락되는 경우가 발생할 수 있습니다.
이를 예방하기 위해, html 편집 창에 메타 태그 추가는 반드시 필요합니다.
메타 태그 추가 방법은 다음과 같습니다.
우선 애드센스 홈페이지에 로그인한 뒤, 아래 사진과 같이, 빨간색광고 페이지로 이동한 뒤,
파란색 코드 가져오기 버튼을 누릅니다.

그러면, 아래 사진과 같이 html 태그 코드가 화면에 표시됩니다.
빨간색 사각형으로 표시된 복사하기 버튼을 눌러, 클립보드에 복사한 뒤,
티스토리의 html 편집화면으로 이동한 뒤, </head> 바로 윗부분에 붙여 넣은 뒤,
적용 버튼을 눌러주면 됩니다.

네이버서치어드바이저 메타 태그 추가
네이버서치어드바이저의 메타 태그는 우리가 작성한 티스토리 블로그 글에
대한 정보를 네이버 검색엔진의 DB 상에 추가시켜 주는 역할을 합니다.
그러므로, 네이버 검색엔진에서 블로그의 글이 검색되도록 하기 위해서는
네이버서치어드바이저의 메타 태그를 반드시 추가시켜줘야 합니다.
그럼 메타 태그를 다시 추가시키는 방법에 대해서
하나하나 알아보도록 하겠습니다.
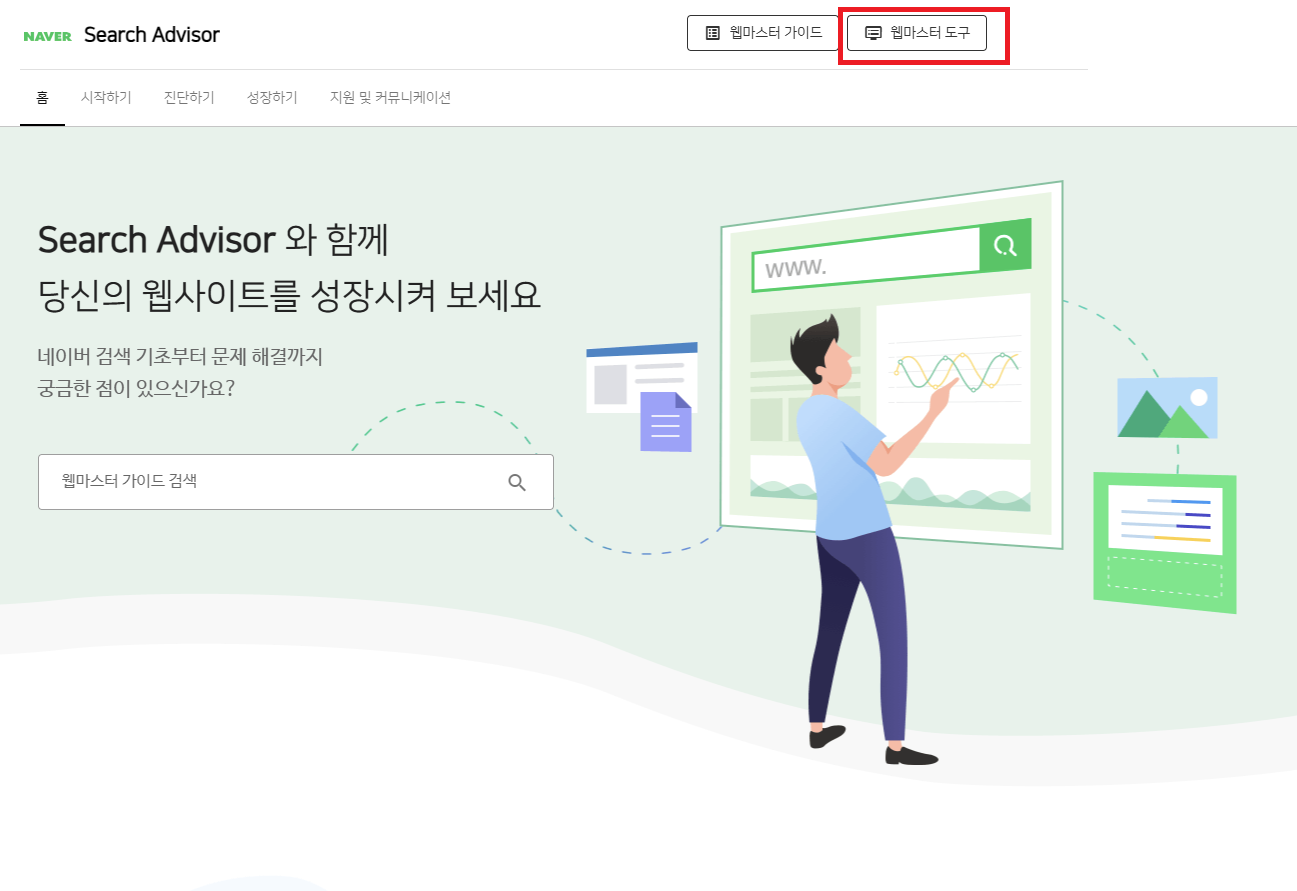
먼저 네이버서치어드바이저 홈페이지에 접속한 뒤, 아래의 사진과 같이
웹마스터도구를 클릭합니다.

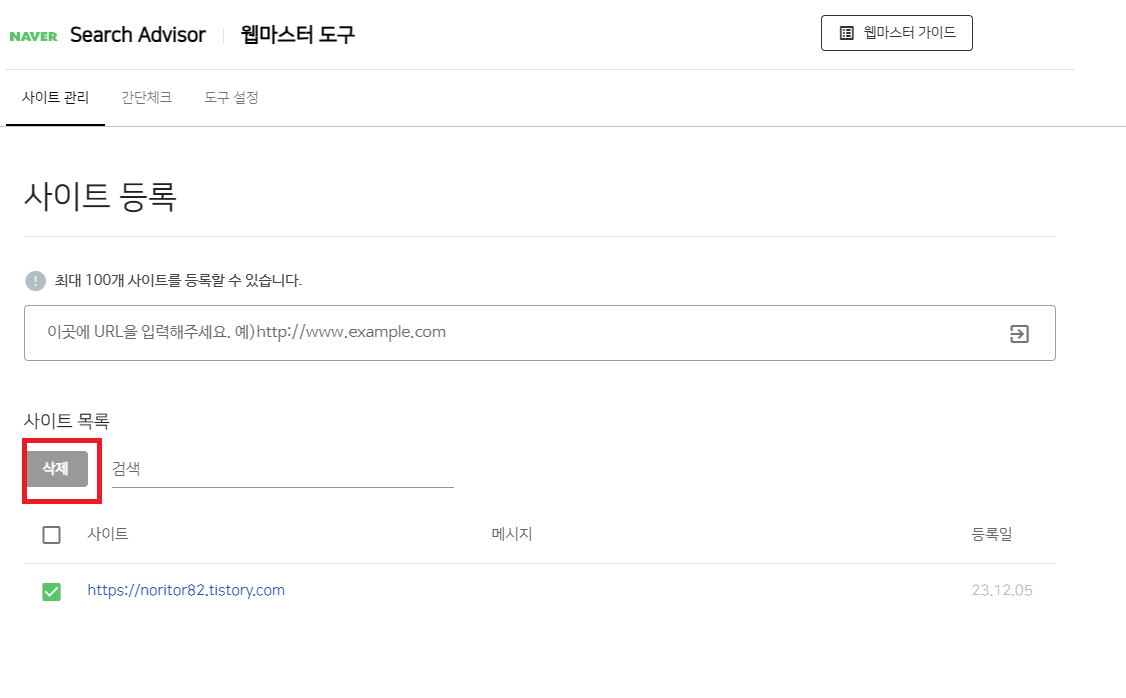
웹마스터 페이지로 이동하면, 아래와 같이 표시됩니다.
애석하게도, 네이버서치어드바이저의 경우, 메타 태그 획득을 위해서 등록된 사이트를 삭제한 뒤,
재등록해야 합니다.
아래의 사진과 같이 삭제한 뒤, 사이트를 재등록하면,
사이트소유확인 화면이 뜨면서, 메타 태그 정보를 복사할 수 있도록 되어 있습니다.
해당 내용을 복사하여, 티스토리 블로그의 </head> 바로 윗부분에 복사한 뒤,
적용 버튼을 클릭하면 됩니다.

구글서치콘솔 메타 태그 추가
구글서치콘솔의 역할은 네이버서치어드바이저와 거의 유사합니다.
구글의 검색엔진 DB 상에 우리 블로그의 메타 정보를 추가시켜주는 역할을 합니다.
메타 태그를 추가시키는 방법은 다음과 같습니다.
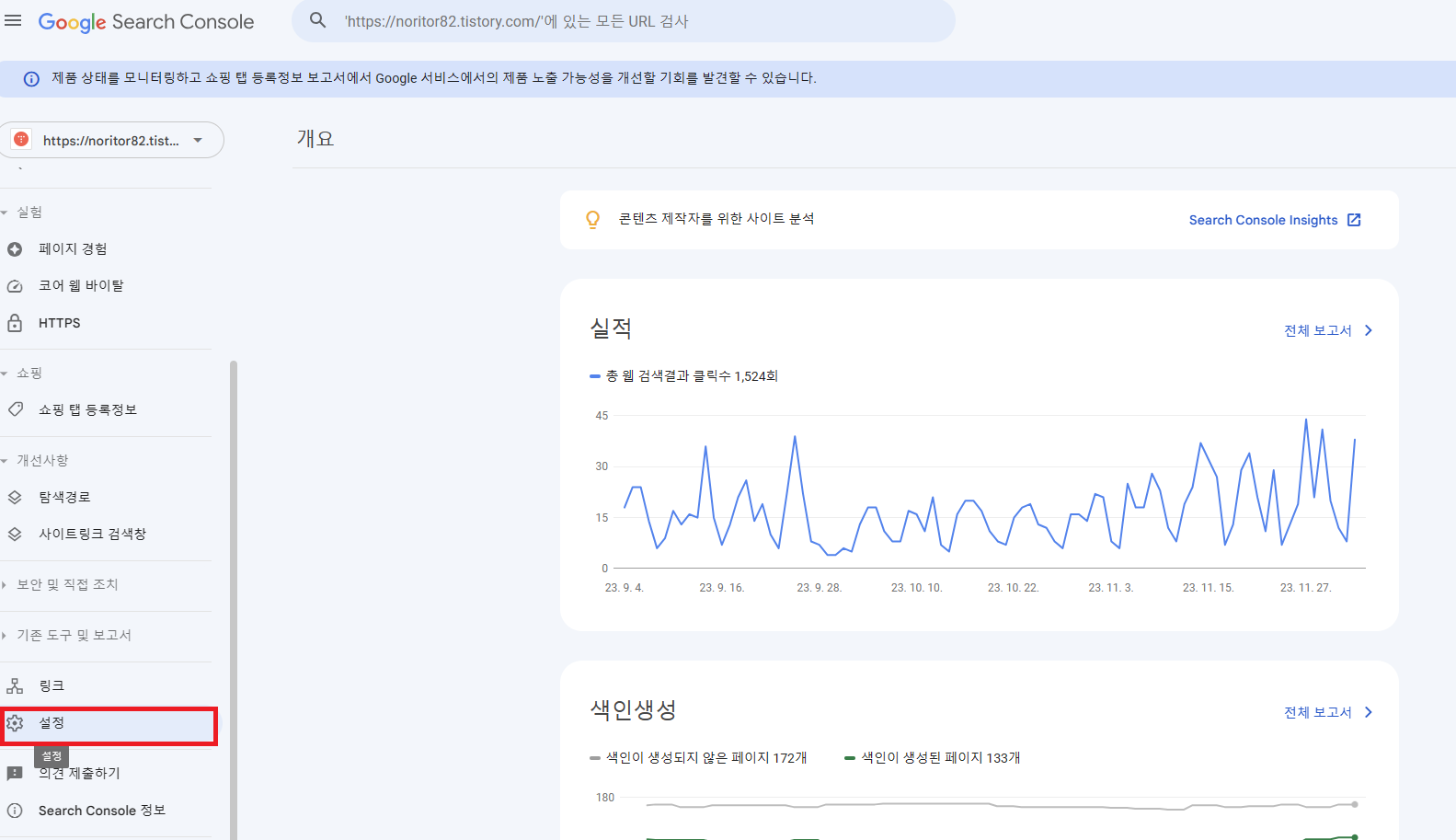
우선, 구글서치콘솔 홈페이지에 들어간 뒤, 아래 사진과 같이 설정 버튼을 눌러줍니다.

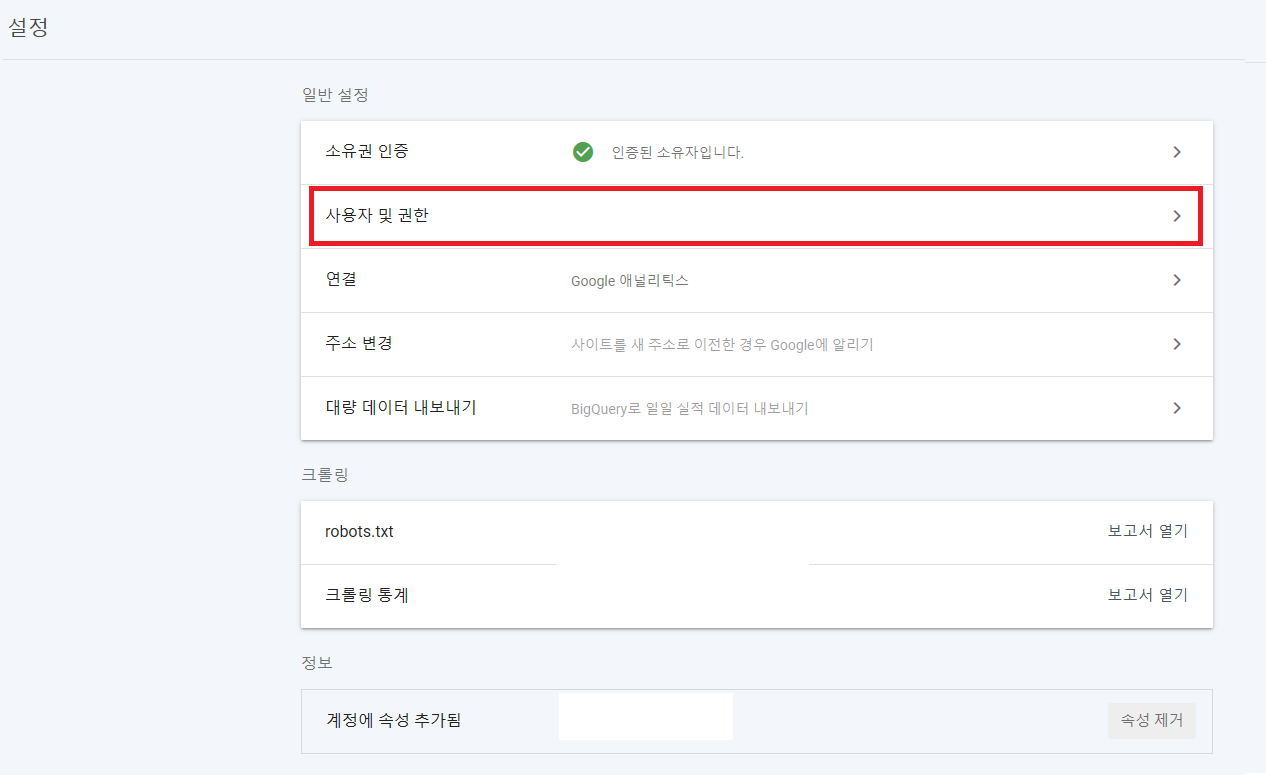
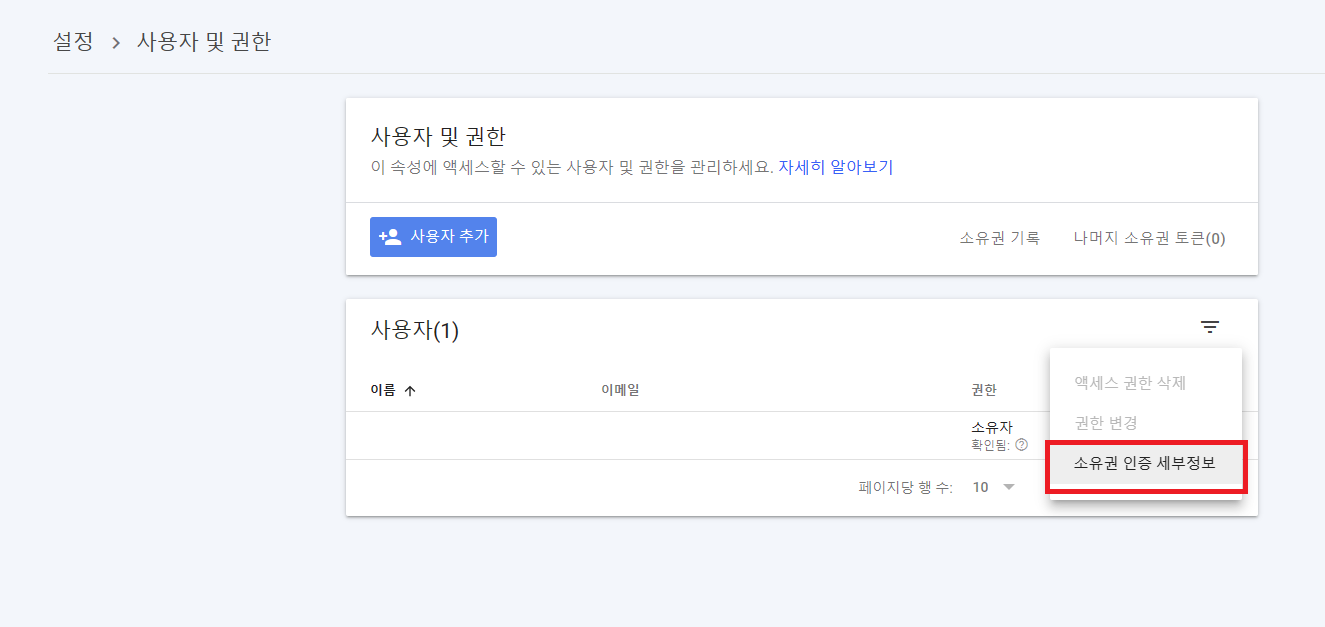
그런 다음, 아래 화면이 나타나면, 사용자 및 권한을 클릭합니다.

다음 화면이 나타나면, 소유권 인증 세부정보를 클릭합니다.

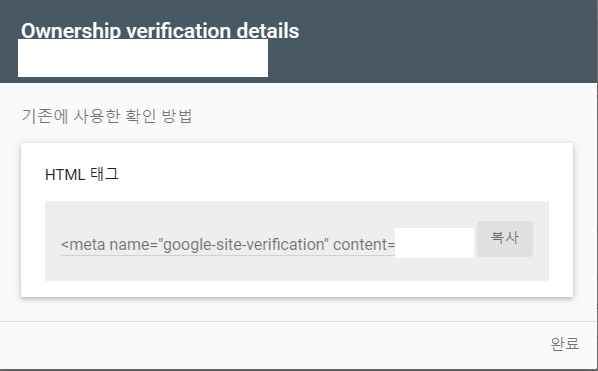
드디어, 메타 태그 정보가 나타납니다.
복사 버튼을 눌러 복사한 뒤, 위의 것들과 마찬가지로, html 편집화면상의 </head>
바로 윗부분에 추가시켜 준 뒤, 적용 버튼을 눌립니다.

결론
위의 과정을 통해, 티스토리 스킨 변경 후, 필수 메타 태그를 복구하는 방법을
알아보았습니다.
위의 내용을 통해서 확인할 수 있듯이, 스킨 변경을 원할 경우,
번거로운 추가 작업을 예방하기 위해,
반드시, 백업 과정을 거치는 것을 추천드립니다.
저는 이번 일을 겪으면서, 당분간 스킨 변경 등의 작업은 하지 않겠다고,
마음먹었습니다.
긴 글 읽어주셔서 감사합니다.
'블로그관련' 카테고리의 다른 글
| 티스토리 템플릿 만들기 with 서식관리 (0) | 2022.12.27 |
|---|
